如您所知,您可以在WooCommerce设置中勾选“启用AJAX添加到存档上的购物车按钮”复选框,以便从商店/类别/标签/循环页面将产品添加到购物车,而无需刷新页面。
这对于某些企业非常有用,尤其是那些批量销售的企业,客户无需检查单个产品页面即可确切地知道他们需要购买什么。
坏消息是Ajax添加到购物车按钮只允许您将1个项目添加到购物车,即没有数量输入字段。另一个坏消息是,Ajax添加到购物车按钮仅适用于简单的产品,而对于可变产品,它将变成“选择选项”链接,而无法从那里向购物车添加变体。
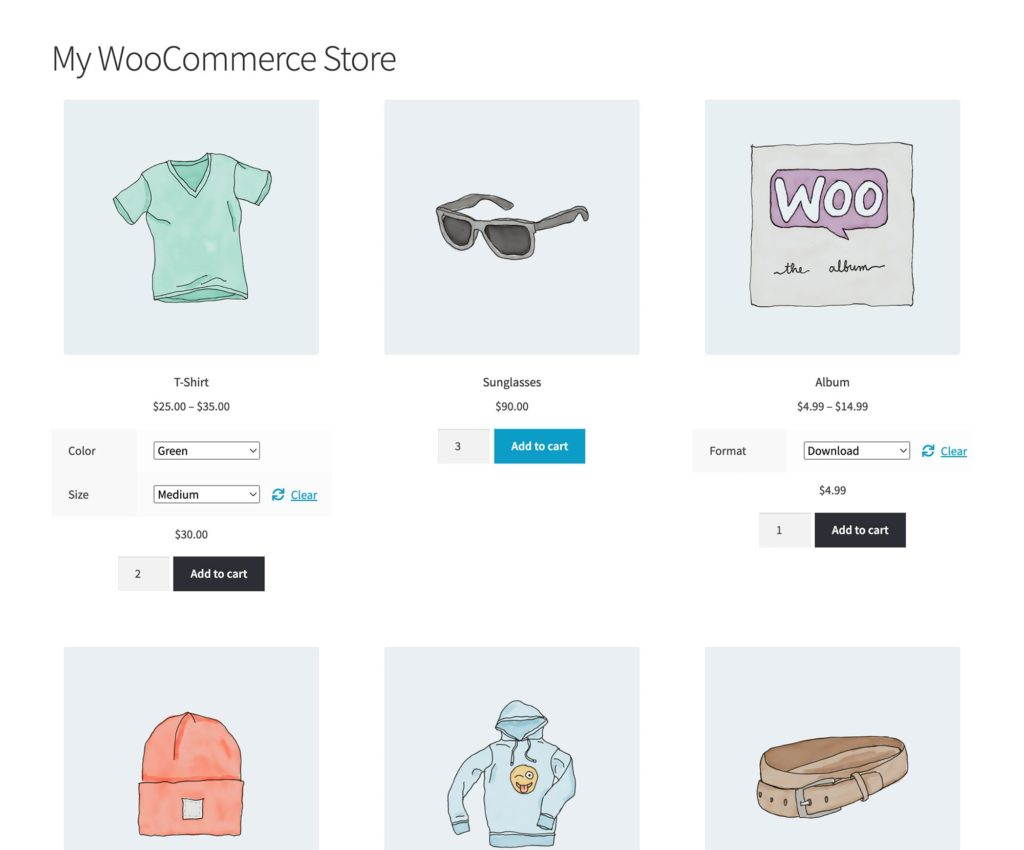
在本教程中,我们将看到如何将WooCommerce商店变成…带有数量输入的 Ajax 购物车。

PHP片段:Ajax添加到购物车数量为简单+可变产品@WooCommerce商店
/**
* @snippet Ajax Add Cart Quantity @ WooCommerce Shop
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 7
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_filter( 'woocommerce_loop_add_to_cart_link', 'bbloomer_ajax_quantity_shop', 9999, 3 );
function bbloomer_ajax_quantity_shop( $html, $product, $args ) {
if ( $product->is_purchasable() && $product->is_in_stock() && $product->supports( 'ajax_add_to_cart' ) ) {
$html = '<div style="display: inline-block; margin-right: 0.2em">' . woocommerce_quantity_input( array(), $product, false ) . '</div>' . $html;
}
return $html;
}
add_action( 'woocommerce_after_shop_loop', 'bbloomer_add_cart_loop_js' );
function bbloomer_add_cart_loop_js() {
wc_enqueue_js( "
$(document).on('change','.quantity .qty',function(){
$(this).closest('li.product').find('a.ajax_add_to_cart').attr('data-quantity',$(this).val());
});
" );
}高级插件:WooCommerce Express Shop Page
WooCommerce Express Shop Page转换您的WooCommerce商店和类别页面,允许客户在不离开页面的情况下选择产品数量和变体。它通过添加数量输入字段和变体下拉列表来实现这一点,使客户更有可能立即购买并大量购买。
AJAX 驱动的变体保证了超快的性能,即使您有数千种产品也不会减慢您的网站速度。该插件也易于设置,用户可以快速选择是否在设置页面中显示数量字段和变体下拉列表。