如您所知,您可以在WooCommerce设置中勾选“启用AJAX添加到存档上的购物车按钮”复选框,以便从商店/类别/标签/循环页面将产品添加到购物车而无需刷新页面。
这对于某些企业非常有用,尤其是那些批量销售的企业,客户无需检查单个产品页面即可确切地知道他们需要购买什么。
坏消息是Ajax添加到购物车按钮只允许您将1件商品添加到购物车,即没有数量输入字段。另一个坏消息是,Ajax添加到购物车按钮仅适用于简单的产品,而对于可变产品,它将变成“选择选项”链接,而无法从那里向购物车添加变体。
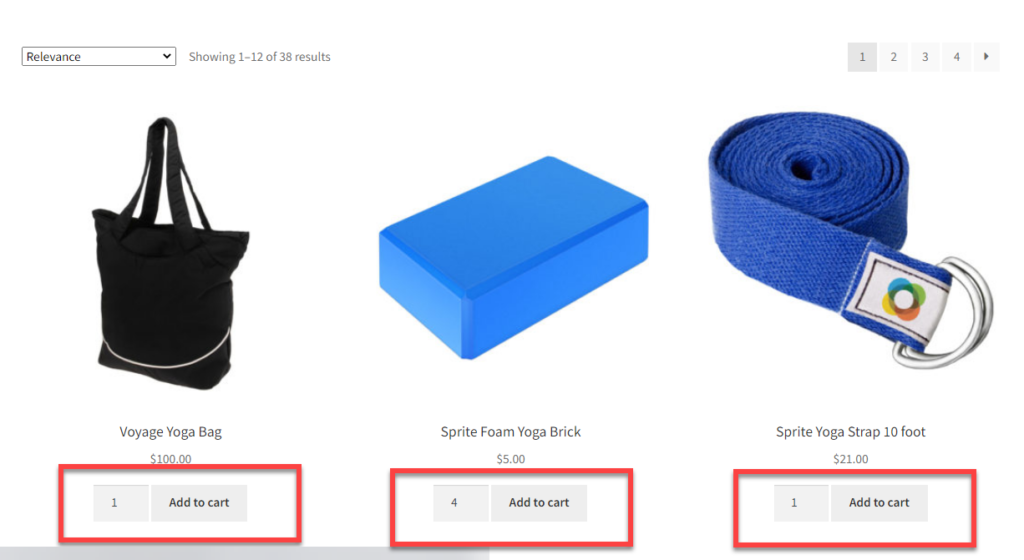
在本教程中,我们将看到如何将WooCommerce商店变成…带有数量输入的 Ajax 购物车。

add_filter( 'woocommerce_loop_add_to_cart_link', 'ajax_quantity_shop', 9999, 3 );
function ajax_quantity_shop( $html, $product, $args ) {
if ( $product->is_purchasable() && $product->is_in_stock() && $product->supports( 'ajax_add_to_cart' ) ) {
$html = '<div style="display: inline-block; margin-right: 0.2em">' . woocommerce_quantity_input( array(), $product, false ) . '</div>' . $html;
}
return $html;
}
add_action( 'woocommerce_after_shop_loop', 'add_cart_loop_js' );
function add_cart_loop_js() {
wc_enqueue_js( "
$(document).on('change','.quantity .qty',function(){
$(this).closest('li.product').find('a.ajax_add_to_cart').attr('data-quantity',$(this).val());
});
" );
}