为什么使用TRANSLATEPRESS翻译WORDPRESS网站
关于WordPress的最好的部分是它可以用于任何语言。大多数WordPress主题和插件也可以使用并翻译成任何语言。
如果您的商家网站拥有多语言受众群体,那么翻译您的内容会非常有用。
您可以使用谷歌翻译等机器翻译,但这些翻译并不好,有时可能会产生误导。
另一方面,如果您使用的是多语言WordPress插件,那么您需要创建多个帖子,这些帖子需要在不同语言之间来回切换。
TranslatePress是一个WordPress翻译插件,可以帮助您解决所有这些问题。
- 您可以使用实时编辑器翻译您的网站和内容,并使用您网站上每个页面的实际预览
- 您可以立即从实时编辑器切换语言。
- 使用相同的界面轻松翻译您的主题,内容和插件。
- 使用Google翻译进行自动翻译,只编辑没有意义的部分。
我们来看看如何使用TranslatePress轻松翻译您的WordPress网站。
用TRANSLATEPRESS翻译WORDPRESS
您需要做的第一件事是安装并激活TranslatePress插件。
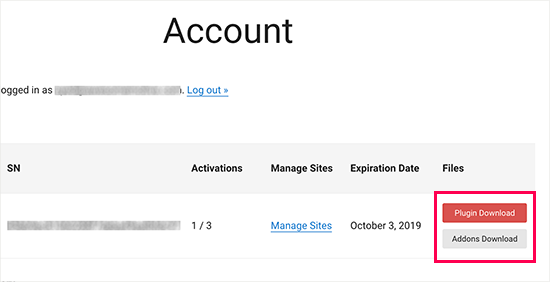
如果您想将您的网站翻译成多种语言,那么您还需要安装“Extra Languages”插件。您可以通过TranslatePress网站上的帐户下载插件按钮执行此操作。

下载加载项后,您可以像任何其他WordPress插件一样安装和激活它。
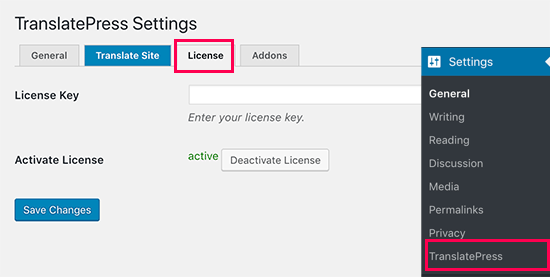
激活后,您需要访问设置»TranslatePress页面来配置插件设置。

首先,您需要切换到许可证选项卡并输入许可证密钥。您可以在TranslatePress网站上的帐户下找到此信息。
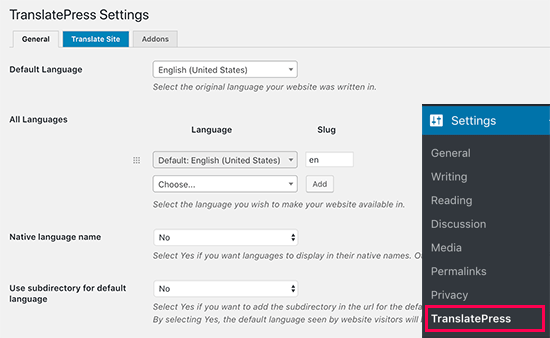
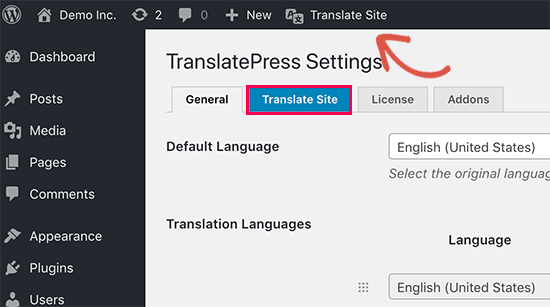
之后,您需要切换到常规设置选项卡以设置其他设置。

页面上的第一个选项是选择您网站的默认语言,以及您要将网站翻译成的语言。
接下来,您需要选择是否要以母语显示语言名称。默认选项为“否”,表示语言名称将以默认语言显示。
下一个选项是选择是否要将URL中的默认语言名称显示为子目录。例如,http://example.com/en/。
默认选择为no表示只有其他语言将URL中的语言名称作为子目录。我们建议将此设置保留为最佳SEO。

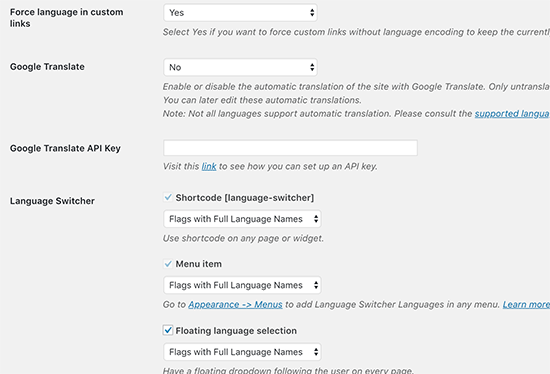
这将带您进入下一个设置“在自定义链接中强制语言”。默认选项为“是”,因为这将更改翻译语言的自定义链接,使URL更加SEO友好。
接下来,您需要选择是否要使用Google翻译进行自动翻译。默认选项为“否”,但如果您要使用Google翻译,则可以更改此选项。
您需要在下一个选项中提供Google翻译API密钥。您将在该选项下找到一个链接,该链接将向您显示如何获取一个链接。
最后,您将看到有关如何在网站上显示语言切换器的选项。TranslatePress为您提供三种选择。
您可以使用短代码,将切换器添加到导航菜单或显示浮动菜单。我们将在本文后面向您展示如何将语言切换器添加到您的网站。
继续并单击“保存更改”按钮以存储您的设置。
翻译您的网站内容
要翻译您的网站,您只需点击插件设置页面上的“翻译网站”标签或WordPress管理栏中的按钮即可。

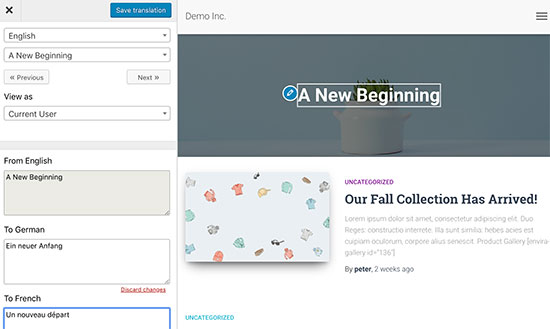
这将在新的浏览器选项卡中打开实时翻译编辑器。
在这个实时编辑器中,您可以在右侧窗格中单击您网站上的任何文本,TranslatePress将在左侧列中加载它以进行翻译。

现在单击要将字符串翻译成的语言,然后提供翻译。
输入翻译后,单击顶部的“保存翻译”按钮,然后单击下一步按钮。TranslatePress将自动加载页面上的下一个字符串供您翻译。
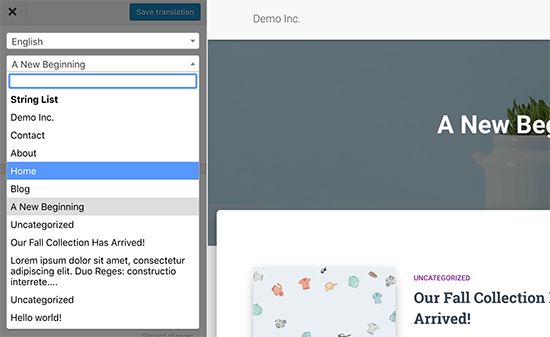
您也可以单击默认语言下方的下拉菜单,它将显示页面上可翻译文本字符串的列表。您可以选择一个字符串,然后提供其翻译。

您可以翻译任何页面上的所有内容。这包括导航菜单,按钮,侧边栏小部件,元文本等。
您还可以通过单击屏幕上的链接访问任何页面,然后开始翻译该页面。
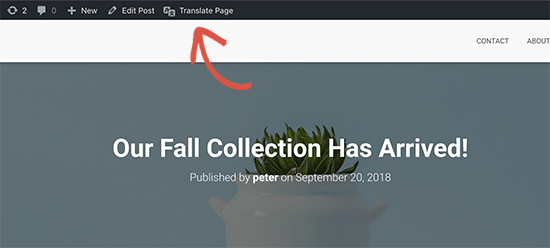
TranslatePress允许您在登录时立即开始翻译您网站上的任何页面或帖子。只需单击顶部的“翻译页面”按钮即可进入实时编辑器。

翻译完字符串后,插件会自动在其他地方为您翻译。例如,如果您翻译了帖子标题,那么侧边栏小部件中的帖子标题将自动翻译。
将语言切换器添加到您的网站
语言切换器允许您的网站访问者在访问您的网站时选择一种语言。它通常会显示每个国家/地区的标记,以指示您网站上提供的语言。
TranslatePress允许您使用短代码,导航菜单项或浮动横幅添加语言切换器。语言切换器可以显示为标志,语言名称或两者。
使用短代码在WORDPRESS中添加语言切换器
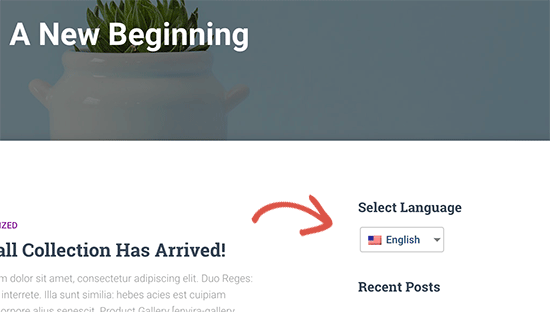
您只需将[language-switcher]短代码添加到要显示语言切换器的帖子,页面或侧边栏小部件中。

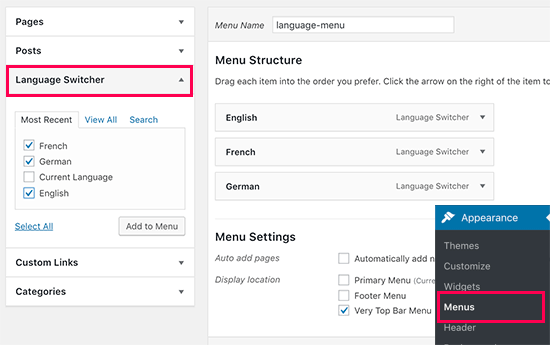
将语言切换器添加到WORDPRESS导航菜单
只需转到外观»菜单页面,然后单击左栏中的“语言切换器”选项卡。现在选择要显示的语言,然后单击“添加到菜单”按钮。

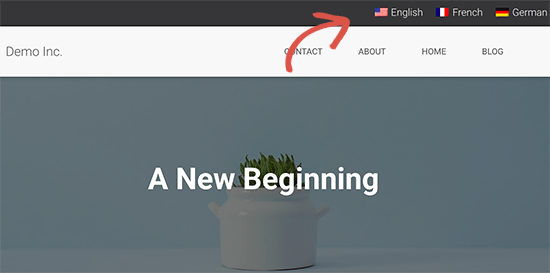
您现在将看到添加到WordPress导航菜单中的语言。不要忘记点击“保存菜单”按钮来存储您的更改。
这就是它在我们的测试网站上的样子:

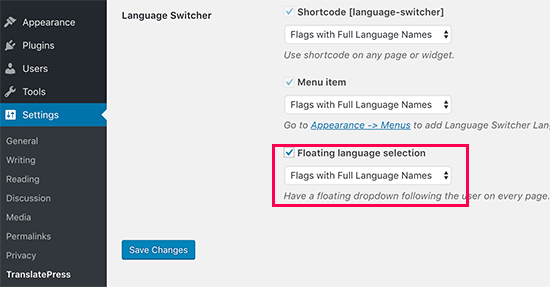
添加浮动语言切换器
转到插件的设置页面,然后向下滚动到语言切换器部分。从这里确保选中“浮动语言选择”选项旁边的框。

不要忘记单击保存更改按钮来存储您的设置。
您现在可以访问您的网站,查看您网站上每个页面底部的浮动语言切换器。
