在Gravity Forms 中添加了“就绪类”。使用这些新类,您可以轻松地为表单中的字段创建更高级的替代布局。本质上,就绪类是可以添加到每个字段周围的父元素中的类名称,以利用默认表单样式表中包含的预定义样式。
如何使用就绪类
要将“就绪类”添加到字段,只需在“表单生成器”中编辑表单,然后选择要将类添加到的字段。在“外观”标签下,您将看到一个名为“ CSS类名”的输入。在这里在字段中添加一个或多个就绪类(Ready Class)名称,然后保存表单。

请注意,此功能不会在表单生成器中实时更新。在指定Ready Class名称之后,只需保存表单,您就会在预览窗口和实时站点中看到应用于该表单的类。
准备好的就绪类
以下是Gravity Forms默认样式表中内置的就绪类,您可以立即使用它们,而无需编写任何自己的CSS。
一半(2列)
注意:这些仅与“顶部标签”表单布局选项一起使用,并且应在左半/右半配对中使用,以使其正常工作。
- gf_left_half
这将字段放置在2列布局的左列(左半部分)中。这仅适用于“顶部标签”表单布局选项。 - gf_right_half
它将字段放置在2列布局的左列(右半部分)中。这仅适用于“顶部标签”表单布局选项。
要并排对齐两个字段(2个相等的列),可以添加这些类。在表单生成器中,这两个字段必须彼此相邻。必须将gf_left_half类添加到第一个字段,并将gf_right_half类添加到第二个字段。

三分之一(3列)
注意:这些仅与“顶部标签”表单布局选项一起使用,并且应在左三对/中间三对/右三对配对中使用,以使其正常工作。
- gf_left_third
这会将字段放置在3列布局的左列(左三分之一)中。这仅适用于“顶部标签”表单布局选项。 - gf_middle_third
将字段放置在3列布局的中间列(中间三分之一)中。这仅适用于“顶部标签”表单布局选项。 - gf_right_third
这会将字段放置在3列布局的右列(右三分之一)中。这仅适用于“顶部标签”表单布局选项。
要并排对齐三个字段(3个相等的列),可以添加这些类。这三个字段在表单生成器中必须彼此相邻。必须将gf_left_third类添加到第一字段,将gf_middle_third类添加到第二字段,并将gf_right_third类添加到第三字段。

四分之一(4列)
注意:这些仅与“顶部标签”表单布局选项一起使用,并且应在左三对/中间三对/右三对配对中使用,以使其正常工作。
- gf_first_quarter
这将字段放置在4列布局的第一季度中。这仅适用于“顶部标签”表单布局选项。 - gf_second_quarter
这将字段放置在4列布局的第二个季度中。这仅适用于“顶部标签”表单布局选项。 - gf_third_quarter
这将字段放置在4列布局的第三季度中。这仅适用于“顶部标签”表单布局选项。 - gf_fourth_quarter
这将字段放置在4列布局的第四季度中。这仅适用于“顶部标签”表单布局选项。
要并排对齐四个字段(4个相等的列),可以添加这些类。这四个字段在“表单生成器”中必须彼此相邻。必须将gf_first_quarter类添加到第一字段,将gf_second_quarter类添加到第二字段,将gf_third_quarter类添加到第三字段,并将gf_fourth_quarter添加到第四字段。
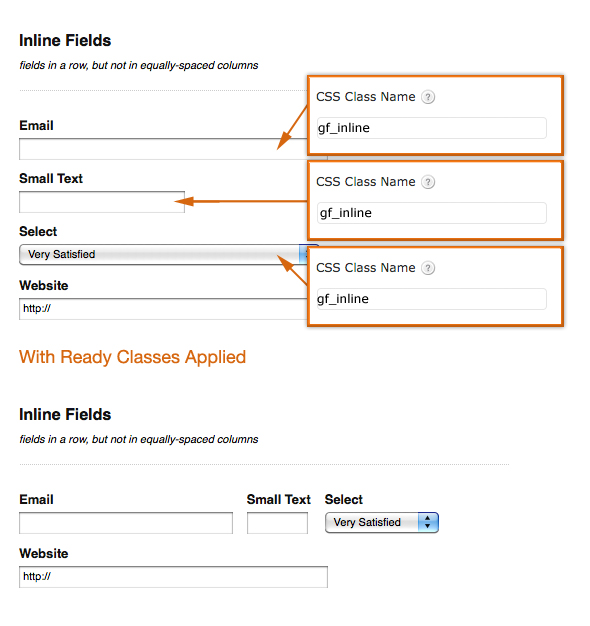
内联(流体单线)
- gf_inline
此字段使该字段与其他字段水平内联,但不会创建等距的列布局。这对于不同大小的字段或仅需要水平布局而没有实际列间距的情况很有用。

列表类
- gf_list_2col
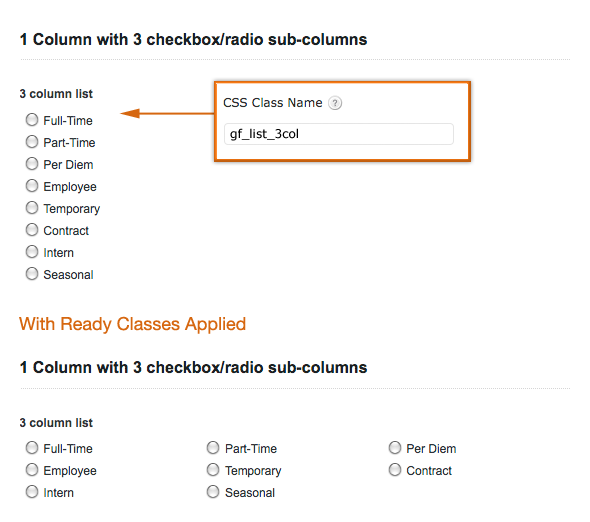
这会将多项选择/复选框列表转换为等距的2列格式。这仅适用于多个选择/复选框列表,并且可以使用任何表单标签位置设置。 - gf_list_3col
这会将多选/复选框列表转换为等距的3列格式。这仅适用于多个选择/复选框列表,并且可以使用任何表单标签位置设置。

- gf_list_4col
这会将多选/复选框列表转换为等距的4列格式。这仅适用于多个选择/复选框列表,并且可以使用任何表单标签位置设置。 - gf_list_5col
这会将多选/复选框列表转换为等距的5列格式。这仅适用于多个选择/复选框列表,并且可以使用任何表单标签位置设置。 - gf_list_inline
这会将多选/复选框列表转换为内联水平列表(不是均匀隔开的列)。这仅适用于多个选择/复选框列表,并且可以使用任何表单标签位置设置。有关使用单选按钮的示例,请参见本文。

- gf_list_height_25
这会将 25px的高度值应用于该列表中的所有多个选择/复选框项目。这对于避免由高度不相等的列表项引起的“悬挂浮动”很有用。这仅适用于多个选择/复选框列表,并且可以使用任何表单标签位置设置。 - gf_list_height_50
这会将 50px的高度值应用于该列表中的所有多个选择/复选框项目。这对于避免由高度不相等的列表项引起的“悬挂浮动”很有用。这仅适用于多个选择/复选框列表,并且可以使用任何表单标签位置设置。 - gf_list_height_75
这会将 75px的高度值应用于该列表中的所有多个选择/复选框项目。这对于避免由高度不相等的列表项引起的“悬挂浮动”很有用。这仅适用于多个选择/复选框列表,并且可以使用任何表单标签位置设置。 - gf_list_height_100
这会将 100px的高度值应用于该列表中的所有多个选择/复选框项目。这对于避免由高度不相等的列表项引起的“悬挂浮动”很有用。这仅适用于多个选择/复选框列表,并且可以使用任何表单标签位置设置。 - gf_list_height_125
这会将125px的高度值应用于该列表中的所有多个选择/复选框项目。这对于避免由高度不相等的列表项引起的“悬挂浮动”很有用。这仅适用于多个选择/复选框列表,并且可以使用任何表单标签位置设置。 - gf_list_height_150
这会将 150px的高度值应用于该列表中的所有多个选择/复选框项目。这对于避免由高度不相等的列表项引起的“悬挂浮动”很有用。这仅适用于多个选择/复选框列表,并且可以使用任何表单标签位置设置。
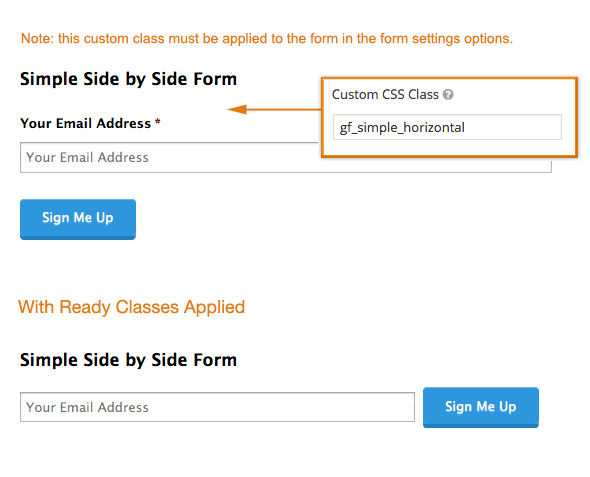
水平表格布局
- gf_simple_horizontal
注意:这仅与“顶部标签”表单布局选项一起使用。在表单设置中添加到“ CSS类名”时,将创建一个非常简单的水平表单布局(请考虑简单的电子邮件地址字段和内联表单按钮)。字段标签是隐藏的,因此建议对该字段使用占位符选项。请注意,这在非常简单的单个输入字段类型上效果最佳。另外,如果在字段设置中将输入大小设置为“大”,则效果最佳。

其他类
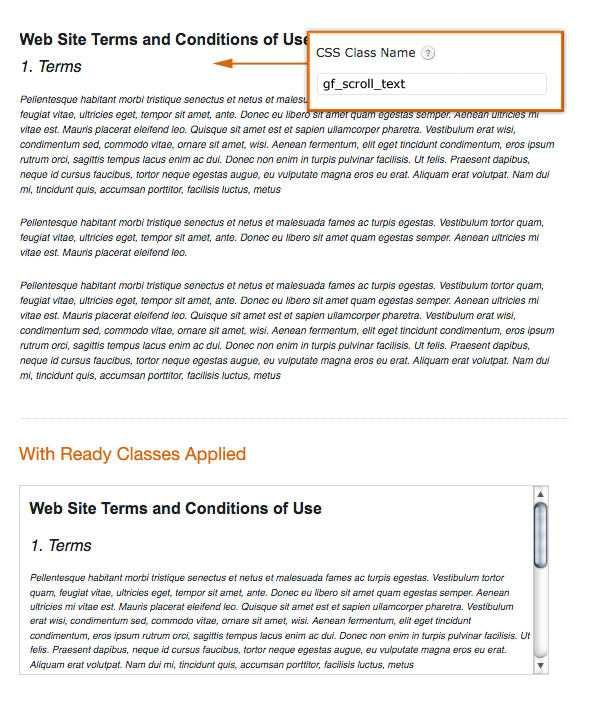
- gf_scroll_text
这会将分节符字段转换为具有固定高度的框,如果有大量文本,该框将自动显示滚动条。如果您想向用户显示大量内容,但又不想链接到该内容或使表单过长以显示它(服务条款等),这将很有用。此类仅适用于分节符,并且可以与任何表单标签位置设置一起使用。

- gf_hide_ampm
这会在时间字段中隐藏am / pm选择器-这只会隐藏表单上的字段,而不是表单条目表中的字段。这适用于任何表单标签位置设置。 - gf_hide_charleft
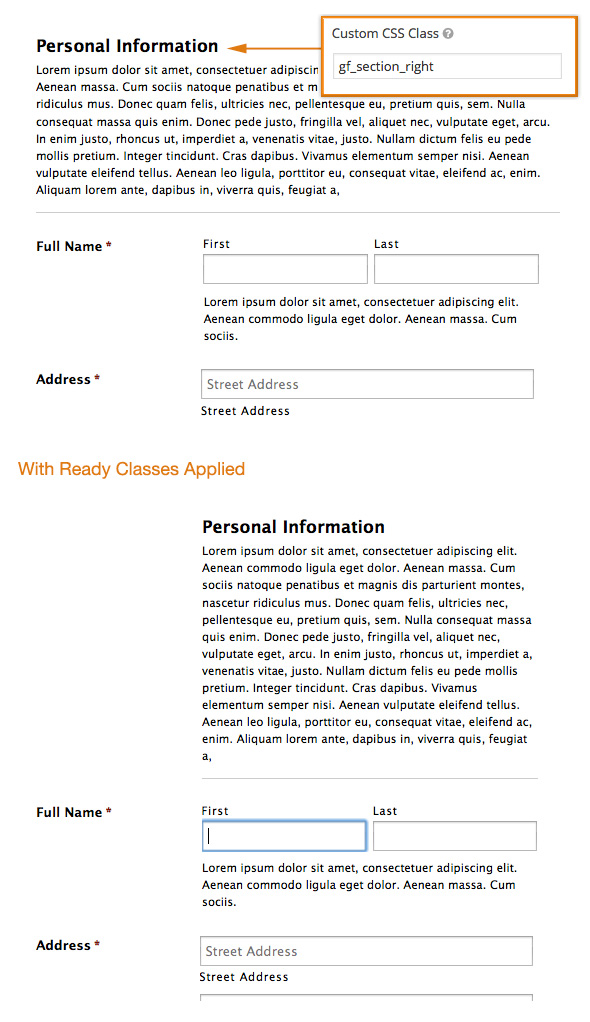
使用“最大字符数”选项时,这会将字符隐藏在段落文本字段下方。这适用于任何表单标签位置设置。 - 如果选择了left / right标签格式设置,则gf_section_right应用于分节符字段时,会将分节符右对齐表单字段。

- gf_invisible
这将隐藏一个字段,该字段对于“可见性”设置不可用的字段类型(如产品字段)很有用。
问答
- 我可以在同一字段上使用多个类吗?
是的,您可以一起使用多个类。只需将每个类名用空格分开即可。注意:这并不适用于所有样式,但是如果适用于字段类型,则可以将许多样式组合使用。例如,您可能具有2列的主布局,并且想要在各列中使用2列列表布局。 - 我可以创建自己的类吗?
是的,这些类被添加到围绕字段的父<li>元素中,因此您可以定义自己的类名,并根据要添加到该字段的类名将自己的规则添加到主题样式表中。
补充说明
您还可以在此处看到以一种形式应用的多个此类的示例。
最后一点。与任何CSS规则一样,您的特定主题CSS可能会覆盖或取代其中的某些样式。它们已经在各种主题下进行了测试,并且运作良好,但是您可能必须对主题样式进行一些调整才能使所有内容正常工作。