WordPress 比较消耗服务器资源是众所周知的事实,特别是一些高级 WordPress 主题,如果不经过正确的优化,网站打开速度会慢到让人崩溃。
用心做网站的朋友都知道,打开速度对 SEO 效果和转化率是有一些影响的,特别是对于做付费广告的朋友来说,速度就是金钱。
今天我们就拿 Avada 主题为例、详细说明一下怎么正确的优化 WordPress 网站,提高网站打开速度。
1、移除不必要的前端文件
Avada 主题提供了一些选项,可以让我们禁用掉一些不必要的功能,来减少前端加载的文件、从而减少 HTTP 请求数量。设置方法如下。
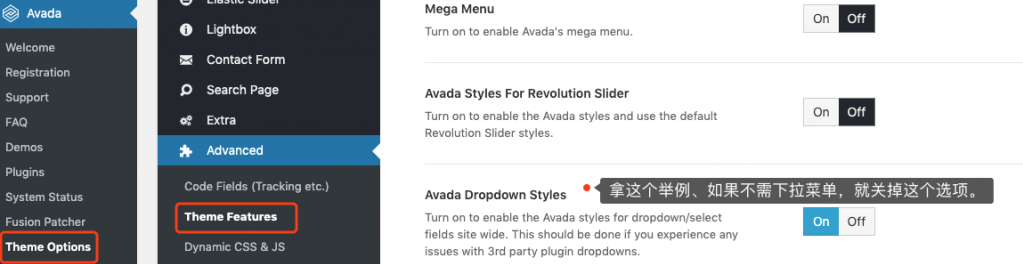
在后台 Avada 菜单下面的 Theme Options 子菜单中,找到 Advanced -> Theme Features, 仔细阅读一下这个选项下面的每一项介绍,如果我们的站点没有使用某一项功能,就把他关掉。

| 重要性 | 5 分 |
| 操作难度 | 1 |
2、增加浏览器缓存有效期
浏览器可以把图片、CSS、JavaScript 等不需要服务器处理的静态资源缓存到网站访问者的电脑中,访问者再次打开页面的时候,不用再次请求服务器,而是直接从自己的电脑中读取这些资源。
浏览器缓存有一个有效期、过了有效期之后,浏览器会重新从服务器上下载过期的资源。对于不需要经常修改的静态资源,增加缓存有效期可以减少资源重新下载的次数。Google 推荐把这些静态资源的有效期设置为 1 年以上,我们按照这个推荐来设置就可以了。
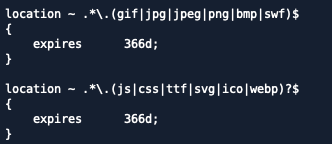
在 Nginx 的主机配置文件中、找到以下配置项,按照截图中的配置就可以了。我手上没有 Apache 服务器,Apache 的设置方法在这里就不说了,需要的朋友可以很的容易 Google 到或者联系服务器提供商咨询。

| 重要性 | 10 分 |
| 操作难度 | 3 |
3、使用高效的缓存插件
想要提高 WordPress 的打开速度,使用服务器缓存是必不可少的一步,根据缓存内容保存位置的不同,WordPress 缓存可以分类:内存缓存、硬盘缓存和数据库缓存这三大类。就缓存读取速度来说,内存缓存 > 硬盘缓存 > 数据库缓存。
流行的 WP Super Cache 使用的就是硬盘缓存。WP Super Cache 的使用方法在网上很多,在这里就不再介绍了。
在这里为大家推荐一款比较小众的缓存插件 - Cachify,这个插件同时支持把缓存保存在 Memcached(一种内存数据库)、硬盘和数据库中。同时这个插件提供的设置选项也非常简单,可以避免因为设置错误而出现相反的效果。
如果服务器支持 Memcached,建议大家使用 Cachify 插件把缓存保存在内存中,以达到最佳的速度优化效果。具体设置方法可参考:https://doc.lanyuecc.com/1646.html
| 重要性 | 15 分 |
| 操作难度 | 5 |
4、使用 HTTP2
针对 HTTP 1.x 优化网站打开速度的一条重要原则是:减少 HTTP 请求数量,以降低浏览器并发请求限制导致的资源阻塞。减少 HTTP 请求数量势必要合并文件,而合并文件带来的问题就是文件变大了,文件变大就导致了下载时间的增加。
减少请求数量带来的下载时间减少和文件变大带来的下载时间增加之间怎么平衡、是一个很困难的问题。HTTP 2 普及以后,这个问题就不存在了,HTTP 2 很重要的一个特性就是多路复用,简单来说,如果 HTTP 1.x 中同时可以下载 6 个文件的话,HTTP 2 同时可以下载的文件数量可能是 60 个,这种情况下,减少 HTTP 请求的意义就不是很大了(适当减少 HTTP 请求数对提高网站打开速度还是有帮助的,只要不会因为减少请求数而导致合并后的文件过大就行)。
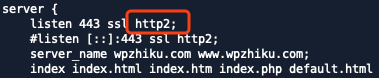
现代浏览器大部分已经支持 HTTP 2 了,我们只需要在服务器上开启 HTTP 2 支持,就可以利用 HTTP 2 的这个特性来加快网站打开速度了。开启方法很简单,参考下图为 Nginx 增加一项设置即可。

如果自己不会设置,可以联系服务器提供商进行设置,HTTP 2 可以节约服务器资源,相信有追求的服务器提供商都会非常乐意帮你设置。
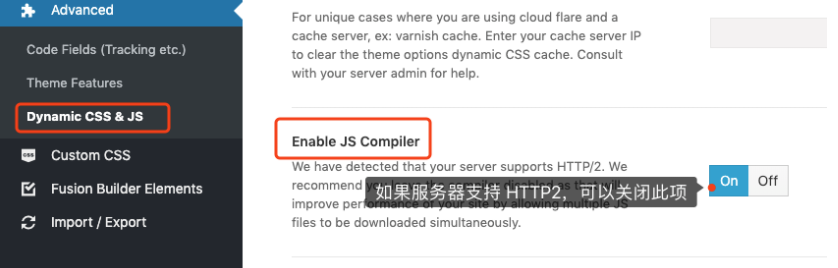
如果确认您的服务器已经支持 HTTP 2,可以在 Avada 设置中关闭 JS Compiler 以加快网站打开速度。
注意:关闭此项可能会导致 PageSpeed 或其他网站速度检测工具评分降低,这是因为这些测试工具还没有针对 HTTP 2 进行优化,而不是网站打开速度真的降低了。
| 重要性 | 20 分 |
| 操作难度 | 3 |
5、部署 PageSpeed 组件 +30
PageSpeed 服务器组件可以针对网页自动进行多项优化(如 JS 延迟加载、图片懒加载、图片压缩等等)来提高网页打开速度,在服务器上部署 PageSpeed 是一项事半功倍的优化举措。
| 重要性 | 20 分 |
| 操作难度 | 5 |
6、使用 CDN 分离网站静态资源
CDN 可以把网站静态资源缓存到离访问者近的服务器来帮助访问者快速打开这些资源。CDN 分为全站 CDN 和 静态资源 CDN 两种,其中 Cloudflare 是全站 CDN 模式,KeyCDN 和 CDN77 为静态资源 CDN 模式。
对于 WordPress 站点来说,推荐大家使用静态资源 CDN,图片、JS、CSS 等静态资源通过 CDN 访问、需要 PHP 生成的动态页面还是访问源站。这样可以避免通过 CDN 传递不必要的 Cookies 而导致打开速度变慢。
国外常用的静态资源 CDN 有 KeyCDN、CDN77 等。
国内常用的静态资源 CDN 有 阿里云 CDN、腾讯云 CDN、七牛云存储、又拍云等等。
| 重要性 | 20 分 |
| 操作难度 | 3 |
注意:如果 CDN 支持 HTTP 2,请务必开启(目前大部分 CDN 已经支持),CDN 里面也一定也设置缓存有效期。
7、把视频托管到自己的网站上
有些网站上会放一些公司和产品的视频介绍,很多网站会先把视频上传到 YouTube 上面,然后再添加到自己的网站上,YouTube 上托管的视频虽然播放速度足够快,但是放到自己的网站上时,会加载一些额外的 JS,这些 JS 在某种程度上会拖慢自己的网站速度。
如果您需要放到网站上的视频不多,自己的服务器流量又足够用的话,完全可以把视频上传到自己的网站上。这样可以避免加载 YouTube 的 JS,从而加快了网站的打开速度。
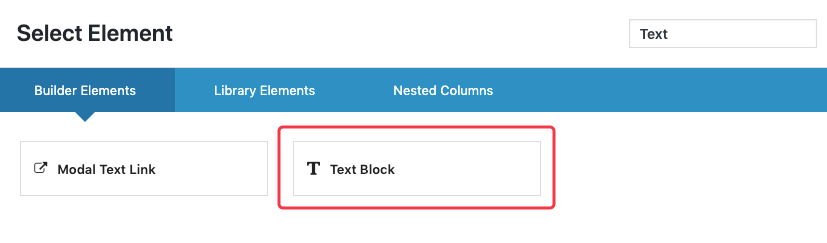
在 WordPress 中添加视频非常简单,直接把视频像上传图片那样插入到 WordPress 的文本编辑器中即可。拿 Avada 主题举例。首先我们在 Fusion Builder 中添加一个 「Text Block」。

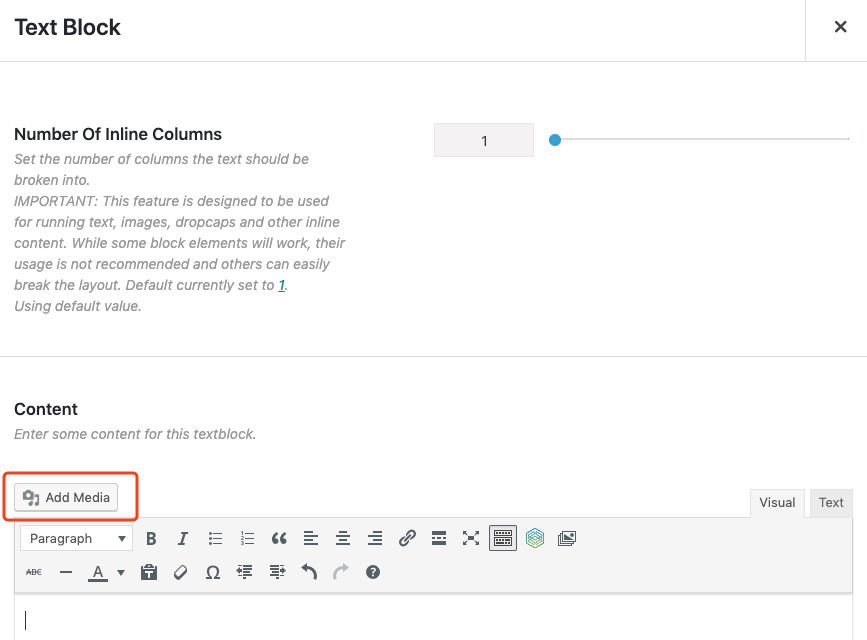
然后编辑添加的「Text Block」,在弹出的编辑框里面点击「Add Media」按钮。

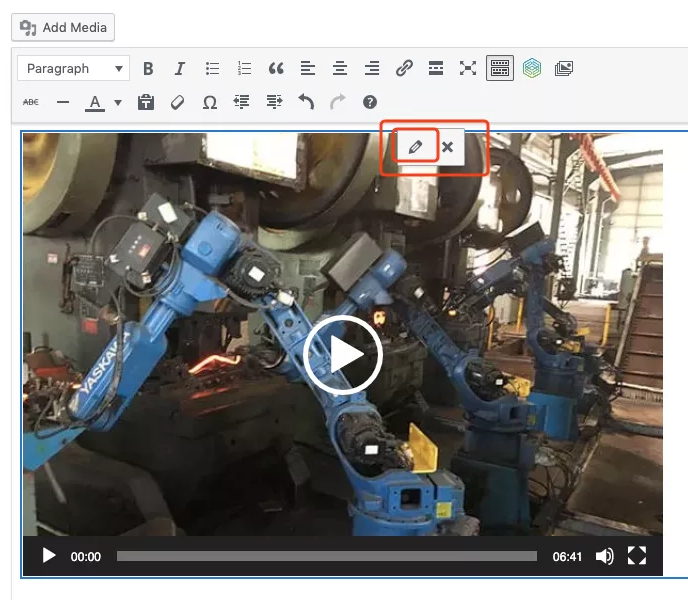
然后像上传图片那样,上传、插入视频文件就可以。插入后的效果如下图。

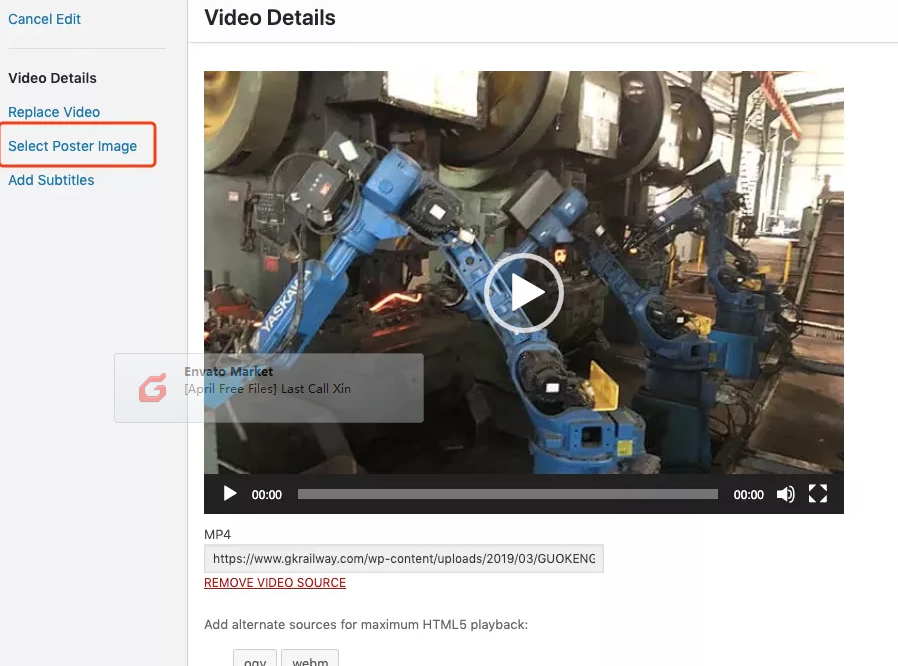
如果需要添加视频封面,我们点击一下视频文件,上面会出现一个铅笔的小图标(上图圈出来的地方),点击这个铅笔图标。出现如下界面。

点击「Select Poster Image」,在出现的界面中选择或上传一个图片,然后再点击右下角的「Select Poster Image」就可以了,因为这一步操作比较简单,这里就不再截图了。
注意:上传到自己服务器中的视频文件需要转化成 H264 视频编解码器和AAC音频编解码器(视频压缩转码工具都有这个选项),否则会出现视频没有画面或者没有声音的情况。
| 重要性 | 10 分 |
| 操作难度 | 1 |
经过上面的一波优化,你会发现网站打开速度明显快了很多,一两天后,再看看流量统计数据、跳出率和每次浏览页数这些参数肯定也会有一些提升。