
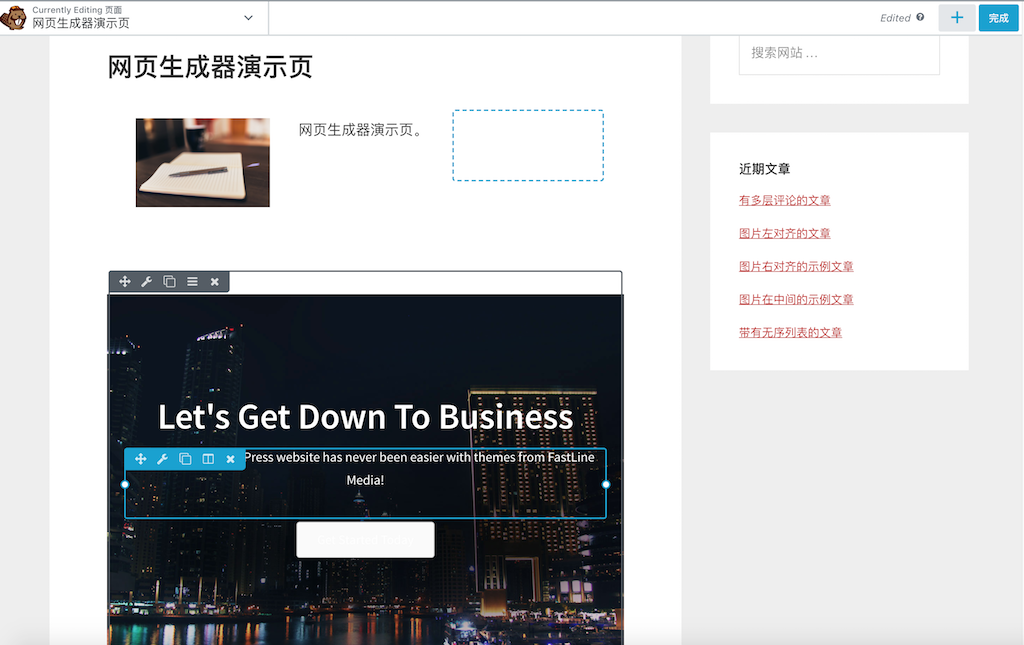
网页生成器设计界面
每个WordPress主题都定义有页面模版,例如首页、文章页、文章列表页、页面、404页等,这些页面的布局基本上是由主题的设计者设计的,是固定的。但如果你想设计自己的页面布局该如何做?那就使用网页生成器。
WordPress世界有几十个可视化的网页生成器,比较出名的有SiteOrigin Page Builder 、Elementor、Visual Composer、Beaver Builder、Thrive Architect等。
Beaver Builder叫作网页生成器,它与Genesis框架是绝配,搭配起来非常好用。
而Thrive Architect也不错,我叫它着陆页生成器。它强调的是聚焦于转化的页面设计,是一个著名的市场营销人主导设计的。所以,它强调转化。一切都是围绕页面转化而设计。着陆页生成器Thrive Architect内带有超过150个各种场景下的着陆页模版,不过内容是英文的。有这些模版页,设计着陆页时,你就可以套用,减少文案写作和页面制作的时间。
这篇文章主要讲如何使用Beaver Builder进行网页设计。
1、启用Beaver Builder网页生成器
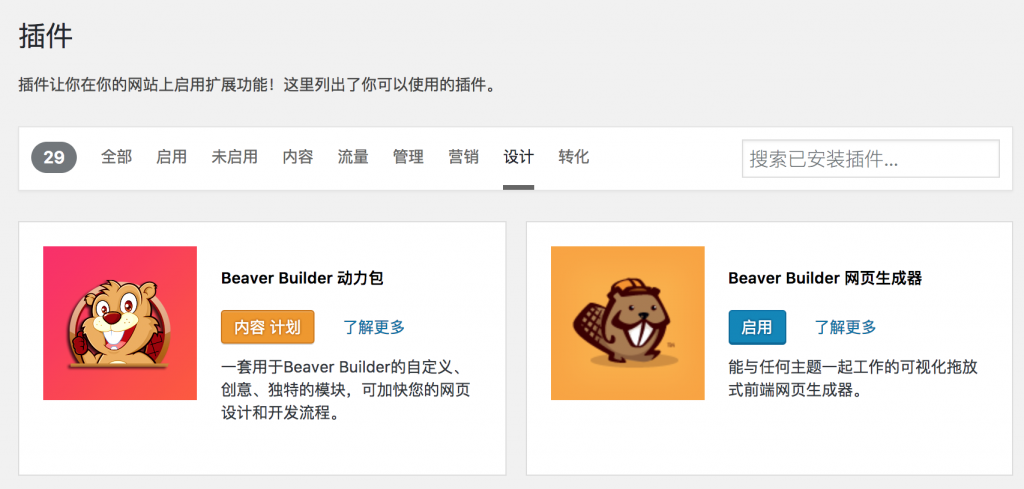
在仪表盘的插件菜单的设计分类中找到Beaver Builder网页生成器,点击启用。

2、新建一个页面
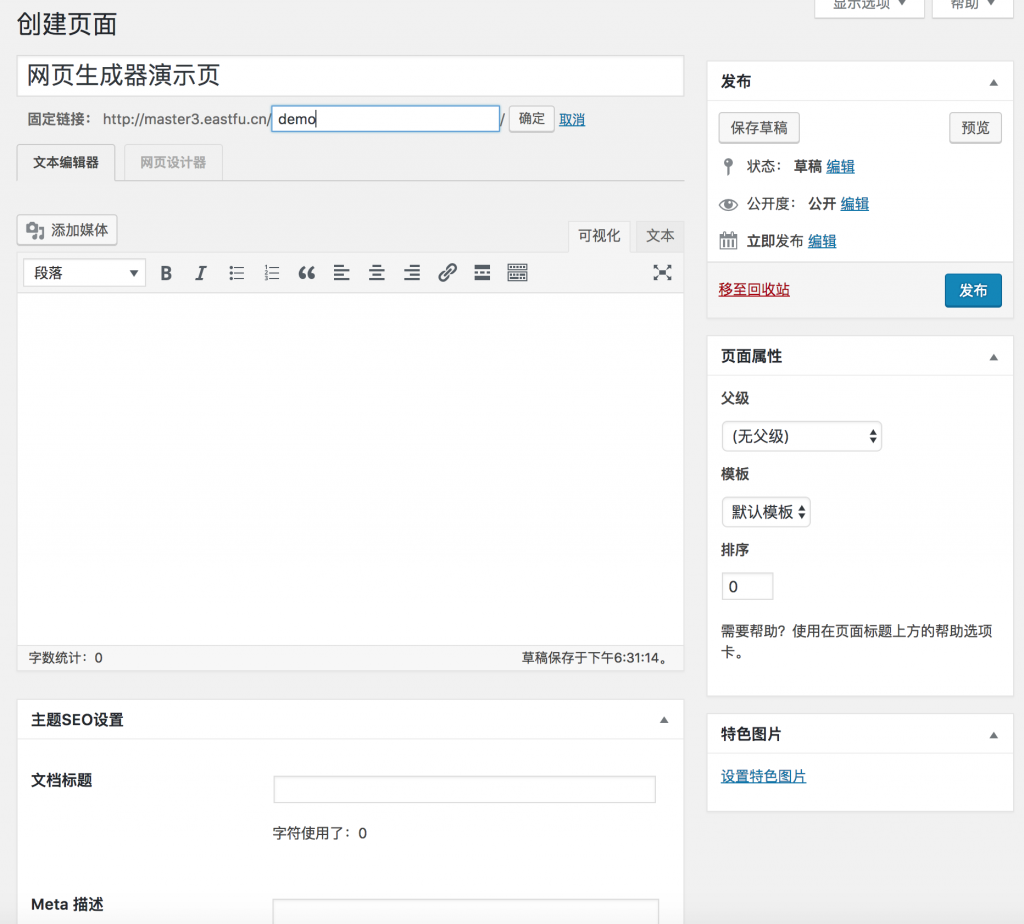
在WordPress仪表盘中新建一个页面,保存为草稿。

3、用网页生成器打开新建的页面
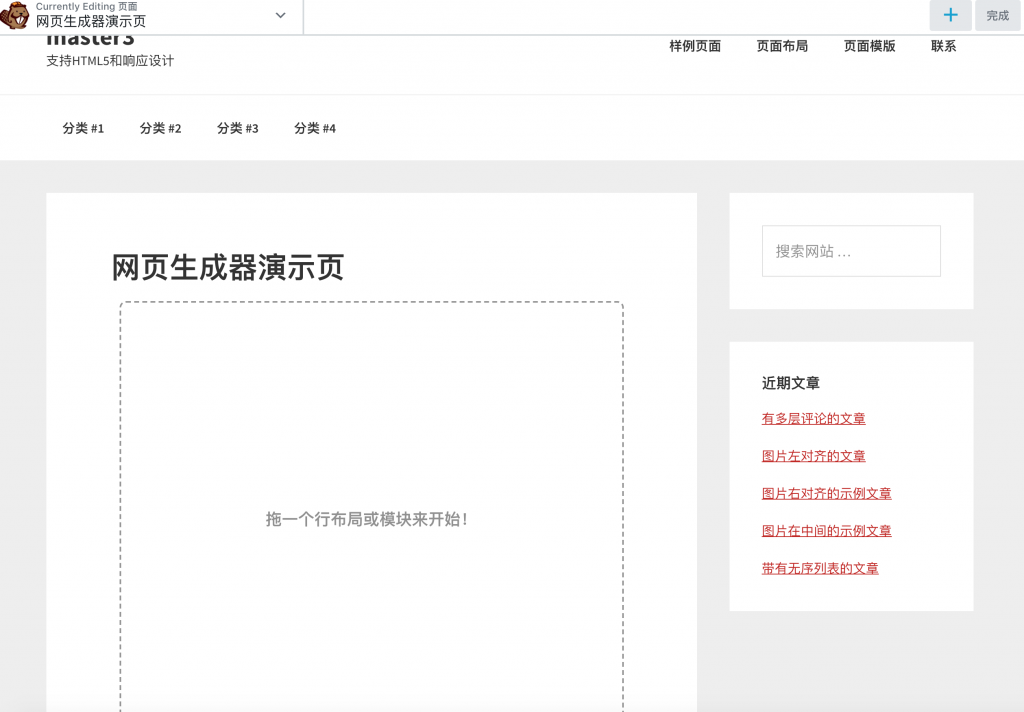
在所有页面中用网页设计器打开新建页面,会打开网页生成器的设计界面。

仪表盘所有页面

网页生成器设计界面
4、设计网页
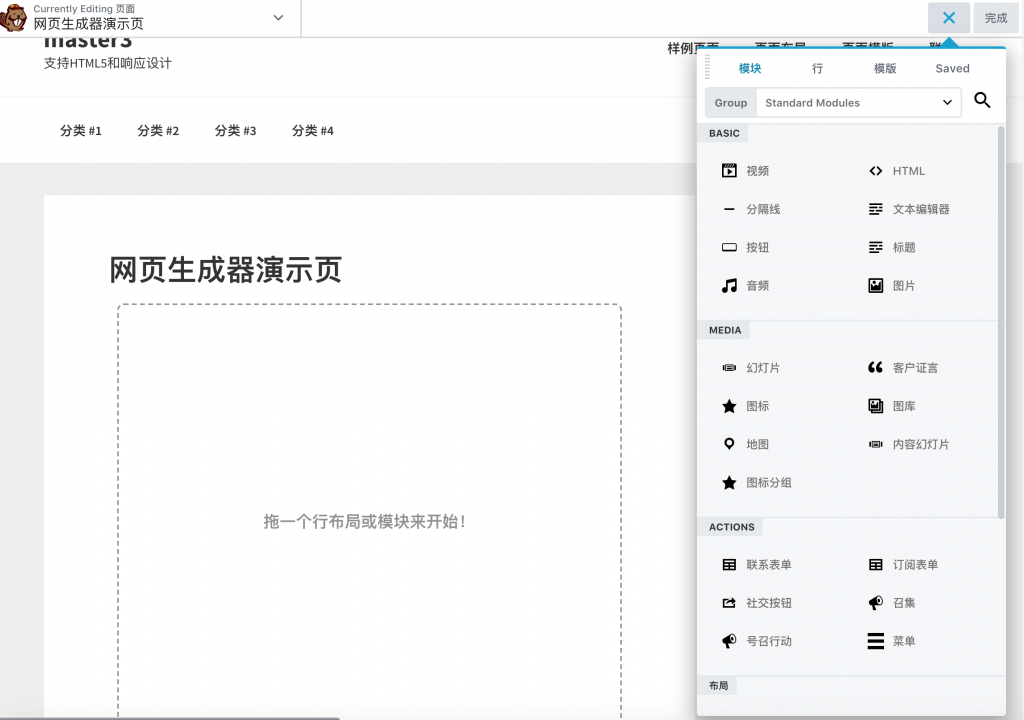
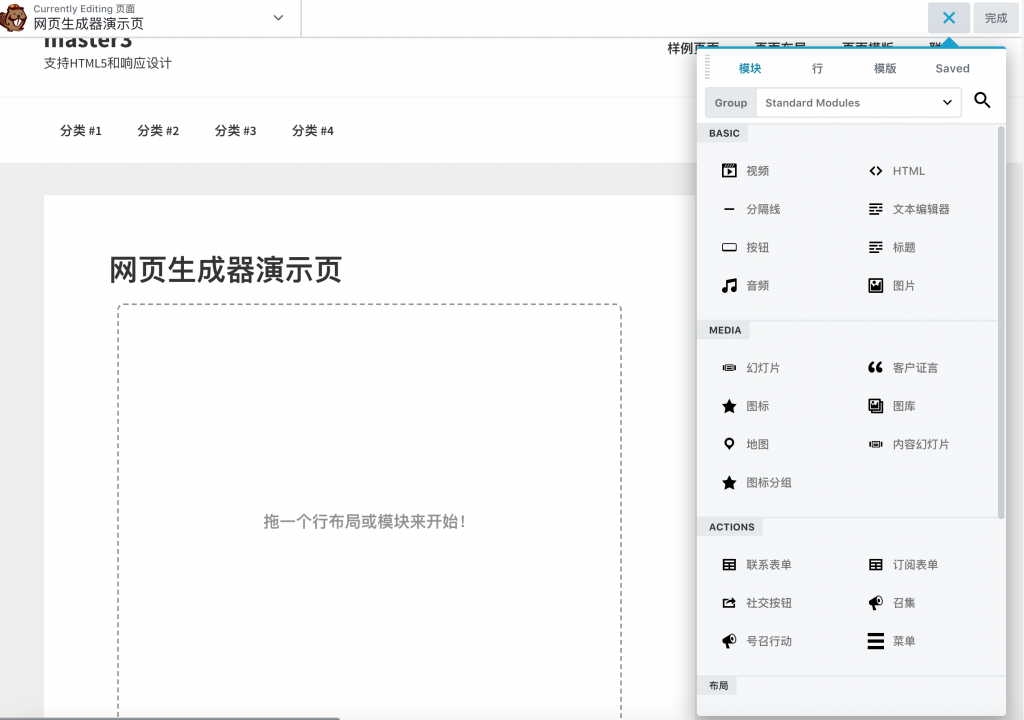
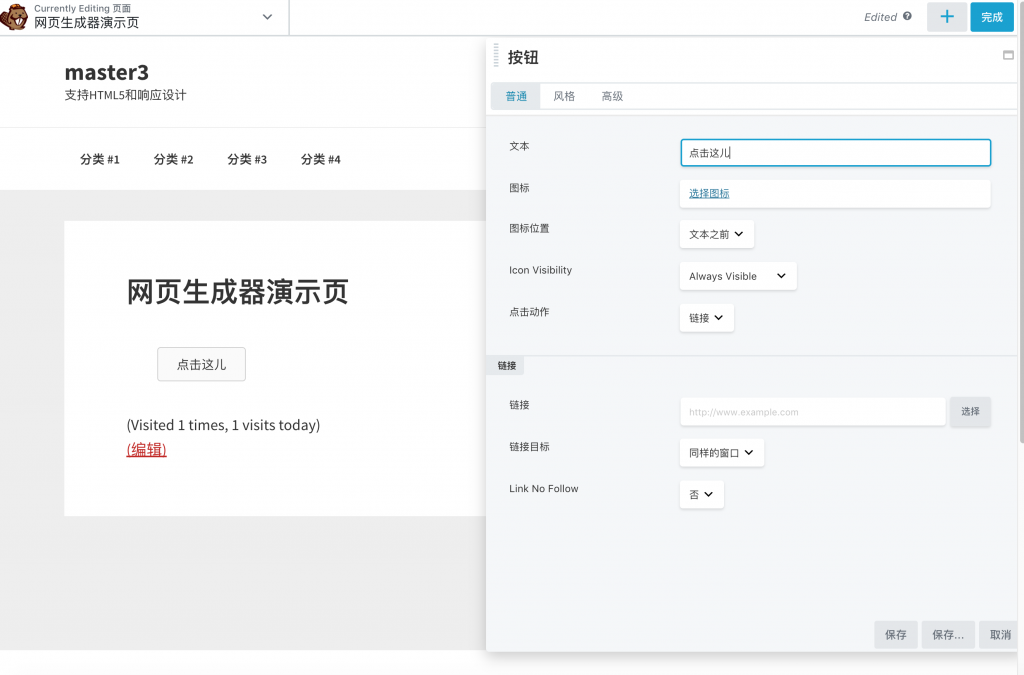
点击网页生成器右上角的+符号,打开生成器的元素模块面板。面板上有各种网页设计元素,点击按住某个元素,例如按钮、文本编辑器拖放到页面上就可以将元素放置在页面上了。

网页生成器模块面板

网页生成器按钮

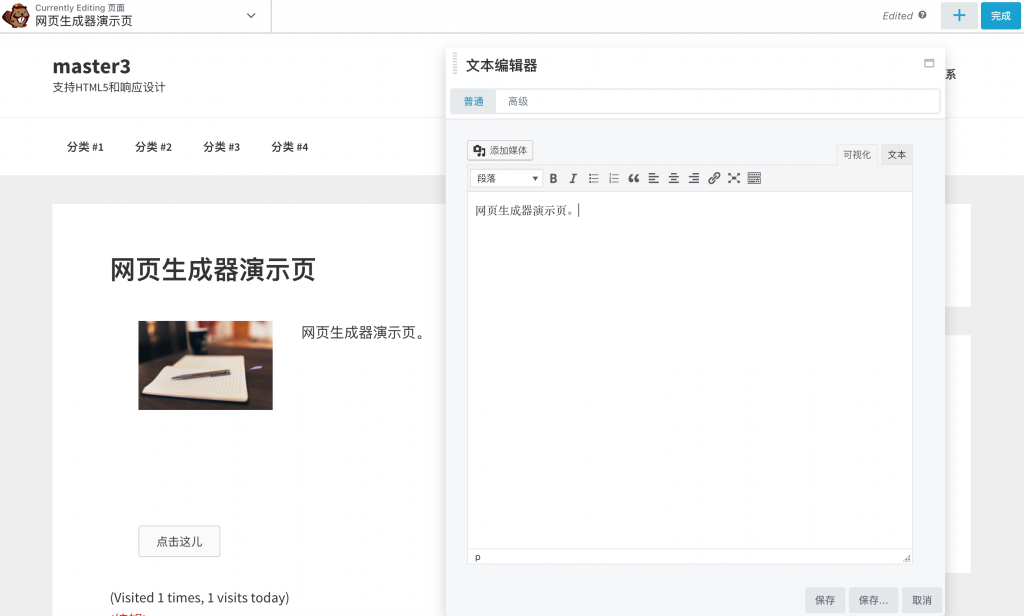
网页生成器文本编辑框
你也可以拖放一个多列布局到页面上。

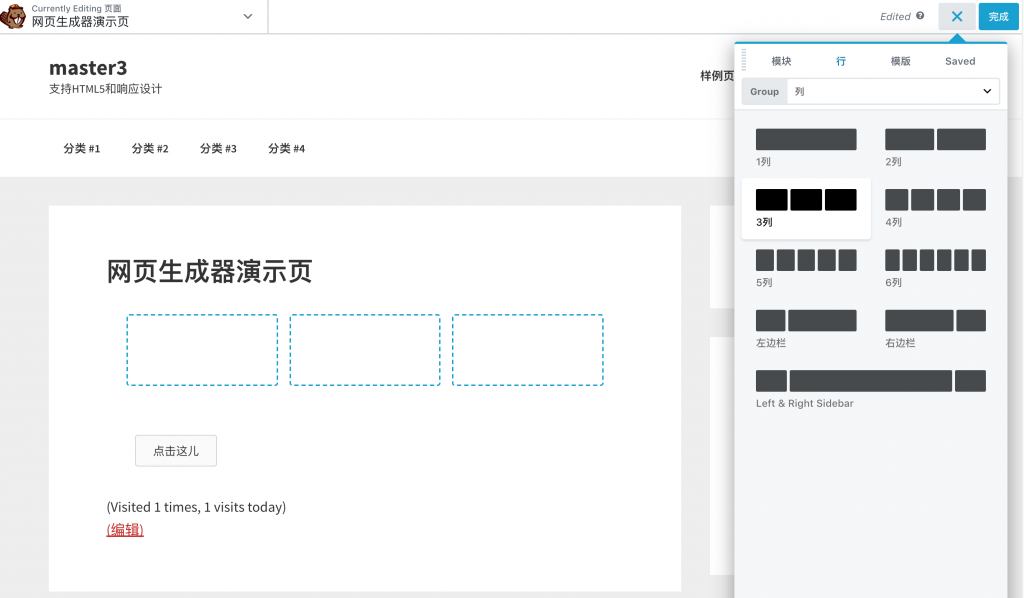
网页生成器多列布局
需要注意的是,网页设计器设计的是网页的Content部分,网页的边栏,头部和尾部需要其它插件来辅助完成更改和设计,例如Genesis Dambuster,这个是修改或隐藏主题头部、尾部、Post Meta等数据的,还可以设置页面的全宽布局。
5、预览、发布或保存新设计的页面
设计完成之后,你可以预览、放弃、保存草稿或发布所做的设计。

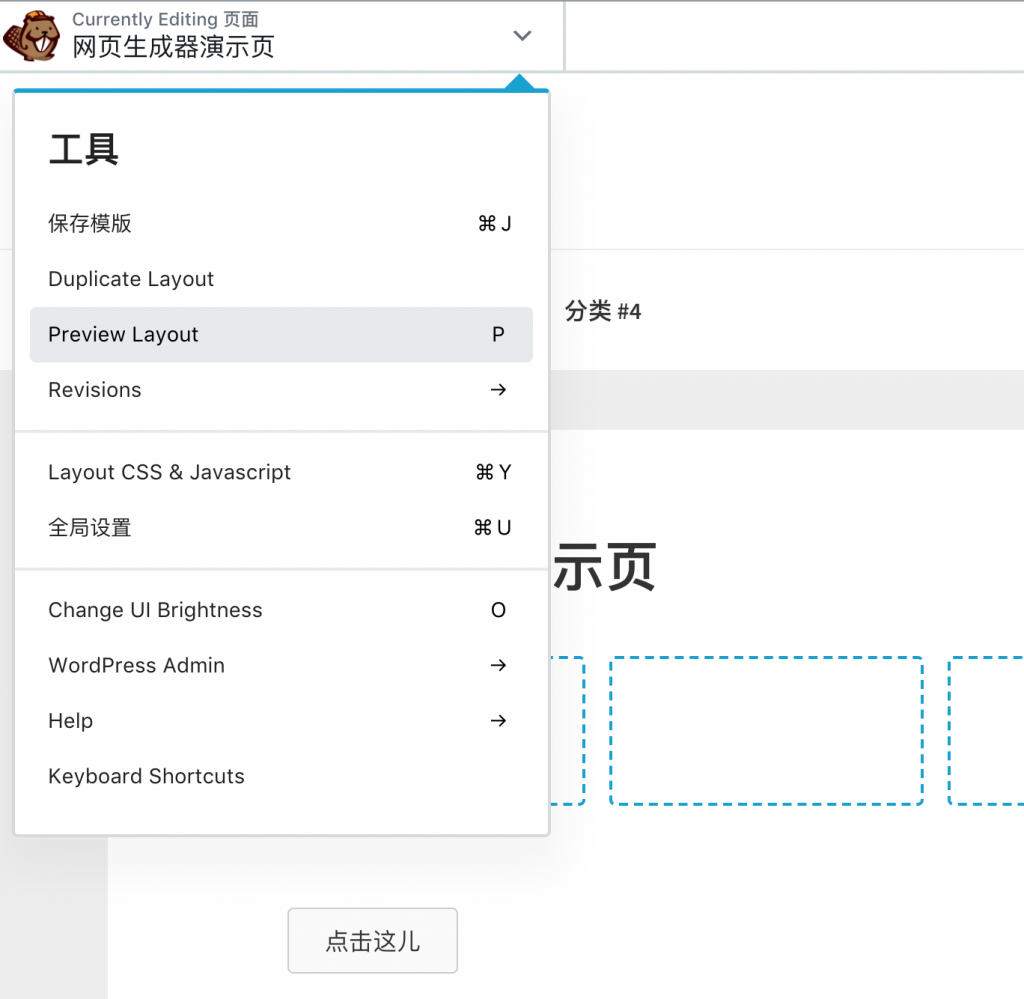
网页生成器预览菜单

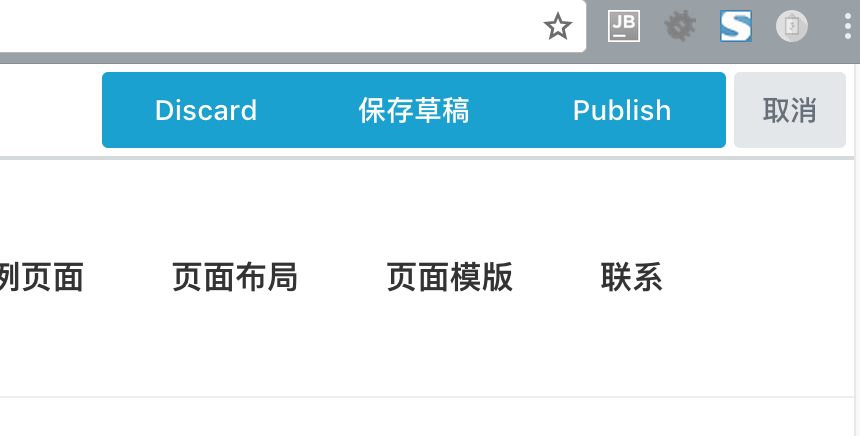
网页设计器放弃修改、保存草稿和发布
6、网页生成器模版
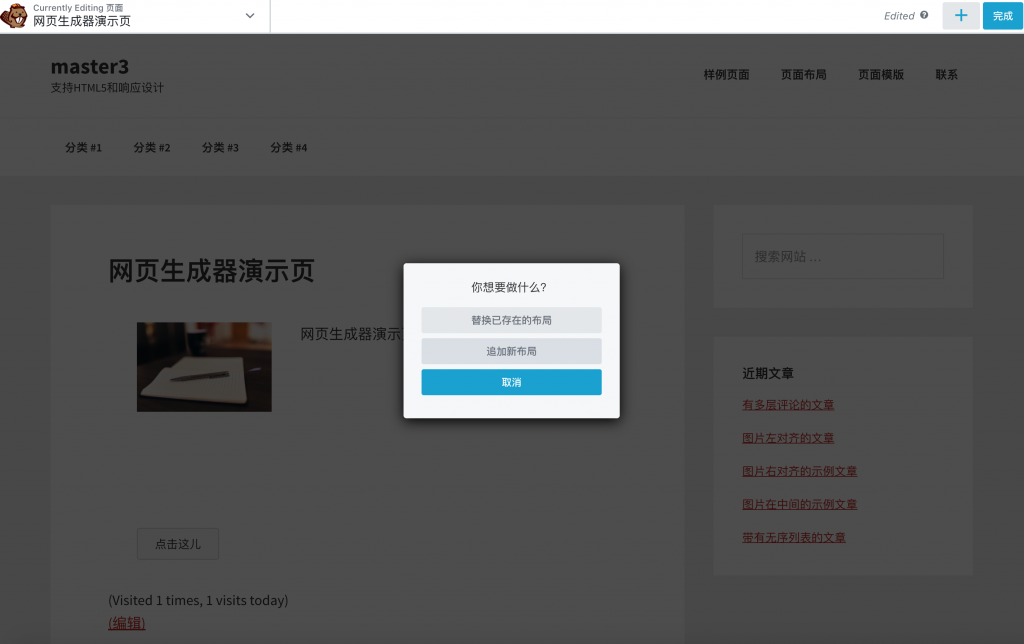
Beaver Builder网页设计器自带一些模版页面,可以直接导入页面中使用。导入时既可以覆盖现有布局,也可以追加到现有布局后面。
而Beaver Builder的其它供应商(除原厂家外)发布的一些扩展,甚至包括几百个页面模版,有些以云端模版库的方式下载到本地使用。
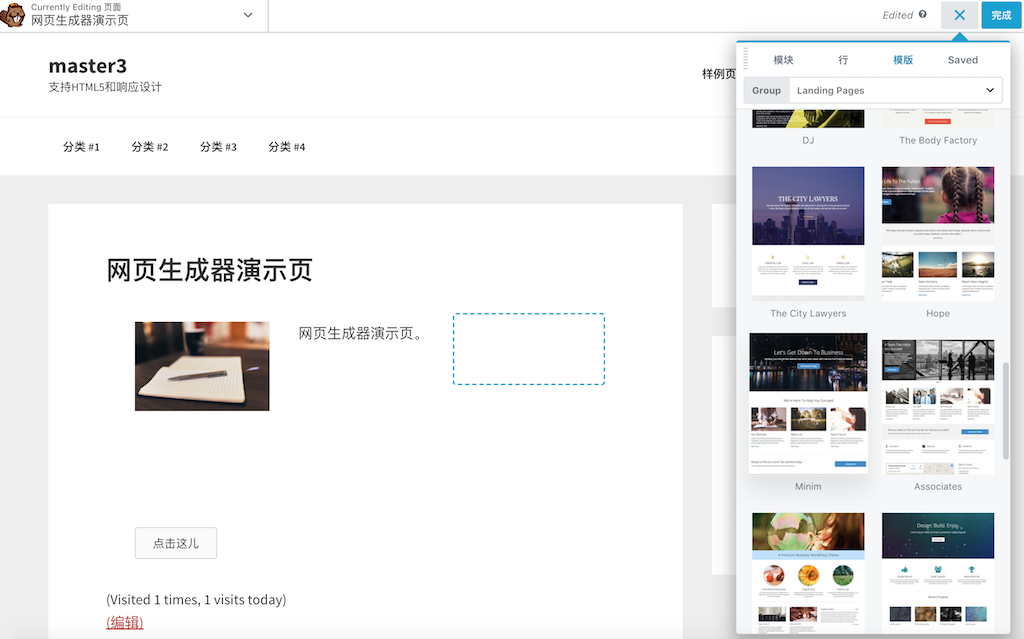
网页生成器自带的模版库
追加模版到现有布局

追加的模版布局
7、网页生成器扩展
Beaver Builder网页生成器还有两个著名的第三方扩展插件,Ultimate Addons for Beaver Builder和Beaver Builder 动力包(PowerPack for Beaver Builder)。这两个插件增强了Beaver Builder的功能,也非常强大。它们包括了各自的扩展模块和页面模版库,丰富了Beaver Builder的页面设计功能。具体如何使用,请关注我的其它文章。
这两个插件的开发公司似乎是印度公司,都不错。