WordPress的电子商务插件WooCommerce使用广泛,全球超过300万的活跃安装量。
通过我们自己前期使用和帮助客户设计电商网站的经验看,它与WordPress本身一样灵活,可以让你建立网络店铺销售任何东西,从实物商品、数字文件下载到付费内容、会员制、你的时间、预定服务等。我们可以根据客户要求设计电商网站,如果你有特别网站需要设计,可以联系我们向我们提出网站需求。
通常,一个电商网站的页面模版是固定的。修改商店页布局和产品页布局并不容易。但是使用Beaver Builder的Themer扩展,则能够轻松修改主题模版页面。
最近我用WooCommerce建立一个以内容为中心的淘宝客导购电商网站,就用到了这个技巧。
下面我讲一讲简单的实现情况。
1、Beaver Builder和Themer概念介绍
Beaver Builder可以自由设计网站的新建页面。但如果要修改主题自带的页面模版,则无能为力了。但是,Beaver Builder的开发商推出了一个Themer扩展,看字面意思就是,可以修改Theme的页面。这就方便了,它利用了主题的Hooks,用Beaver Builder设计的自定义页面替换主题的某个页面模版或页面模版上的某一部分。
另外,Beaver Builder和Genesis主题框架是绝好的搭配。
2、显示自定义字段内容的需求
为设计这个淘宝客导购网站,需要修改WooCommerce的默认产品详情页面。默认的产品页有“加入购物车”这个按钮。而淘宝客网站需要的不是将产品加入购物车,而是要打开网站产品对应的淘宝网商品详情页(在这之前,我已经将淘宝商品和优惠、详细地址等导入了WooCommerce)。
这个时候可以使用某些插件,隐藏这个“加入购物车”按钮。同时,使用Beaver Builder及Themer扩展重新设计网站的产品详情页。
3、设计自定义产品详情页的布局
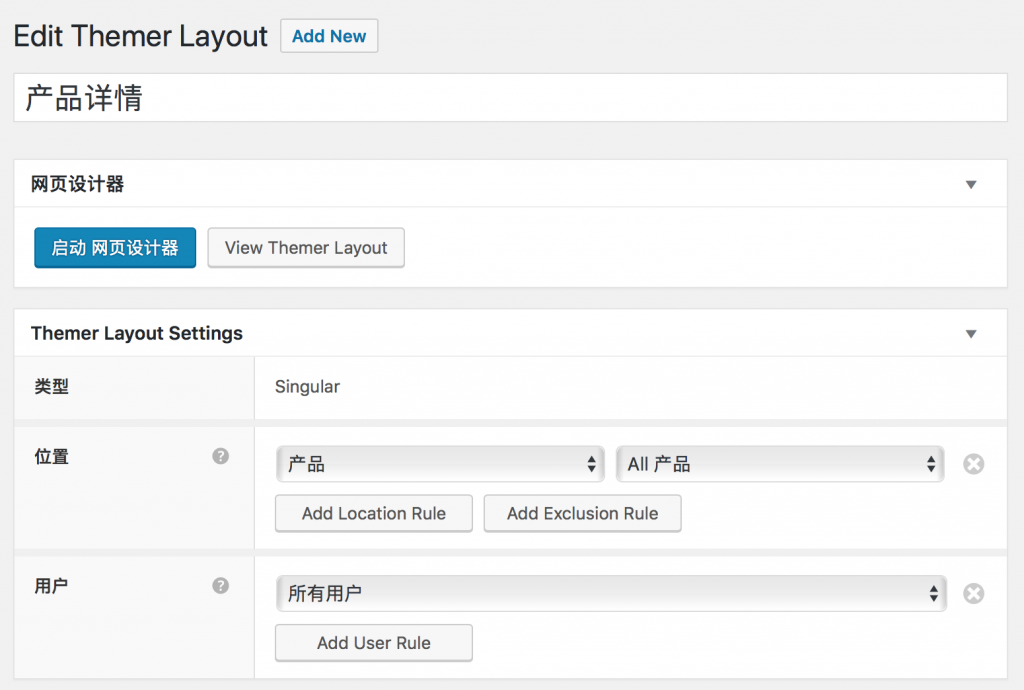
在Themer中新建一个替换单个产品页的模版,

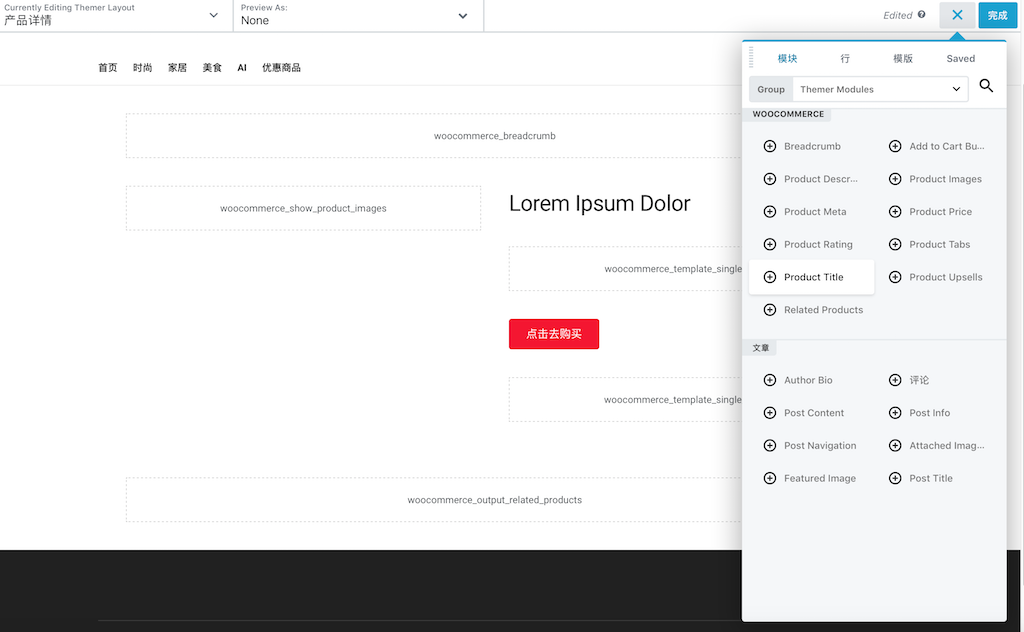
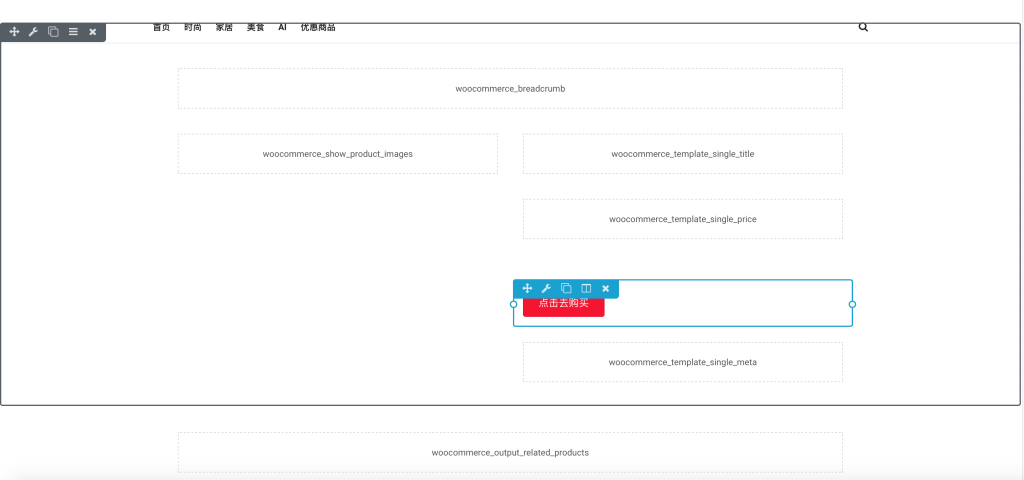
打开Beaver Builder设计器,在页面上放置所需要的行和列,以及产品详情页所需要的WooCommerce元素,或者其它你所需要的内容。

这里我们在顶部放置了导航用的面包屑;中部左边放置了产品图片,右边上面是标题,中间是价格和点击购买按钮,和产品的其它Meta信息;底部放置了相关产品组件。
特别之处有两个:
一是,我需要把淘宝客的优惠信息和标题显示在一起,以强调优惠信息;二是,增加一个“点击去购买按钮”,访客点击后跳转到淘宝网站对应的商品。
下面我们看看怎样实现这两个特殊的需求。
4、在产品标题中显示淘宝客优惠信息
商品的淘宝客优惠信息和对应商品的详细地址URL我已经预先导入到产品的自定义字段中了。
实现显示自定义字段内容的技巧在于Themer有一个Field Connetion功能。这个功能有点像可视化Windows程序设计中的将数据库信息与窗体组件直接连接。它可以将数据库信息与Web设计的元素直接相连。
下面是在标题中显示优惠信息的截图:

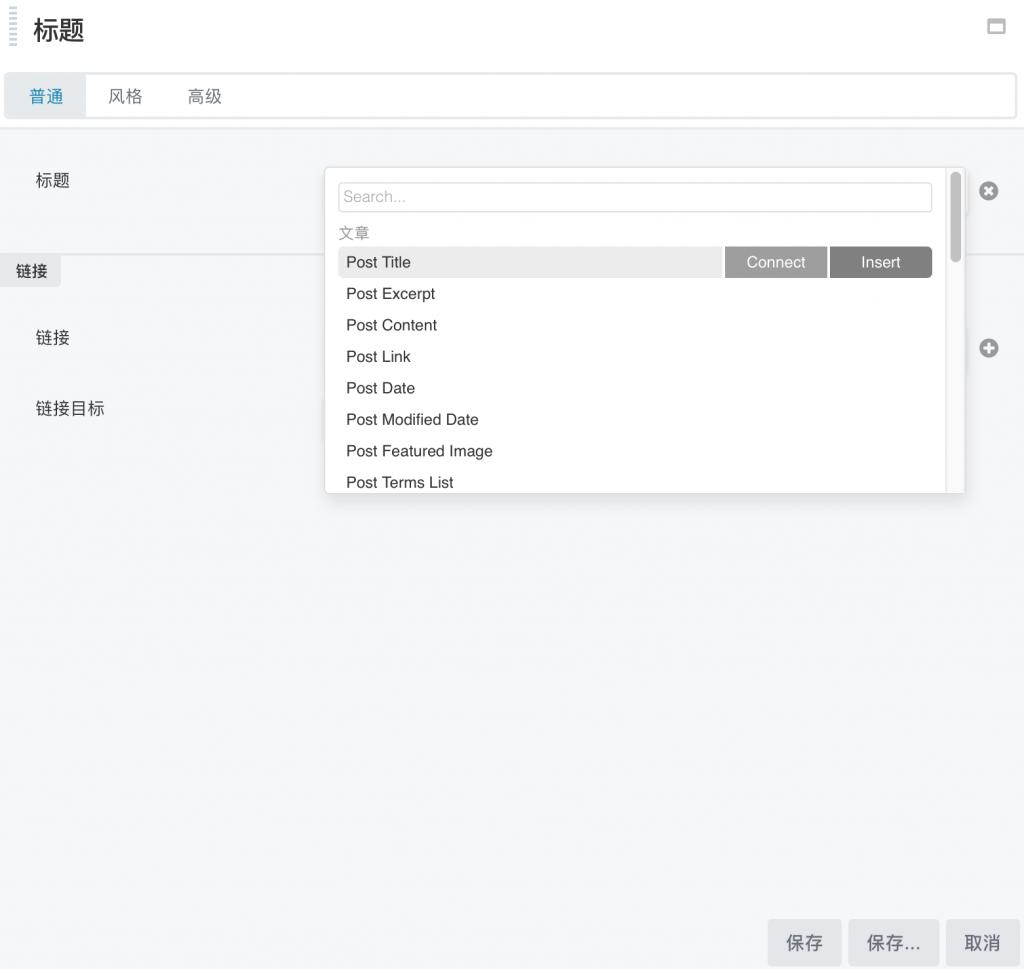
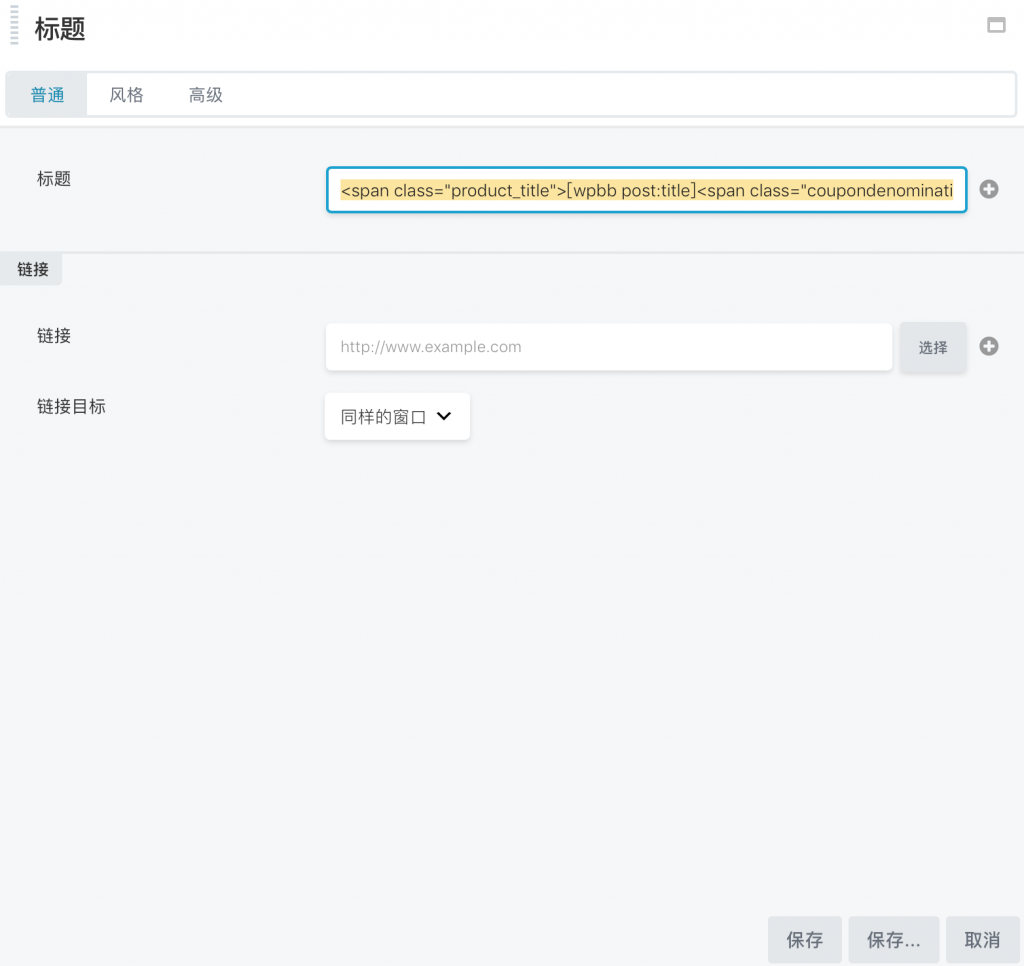
在设计器中加入一个标题组件,插入Post Title。


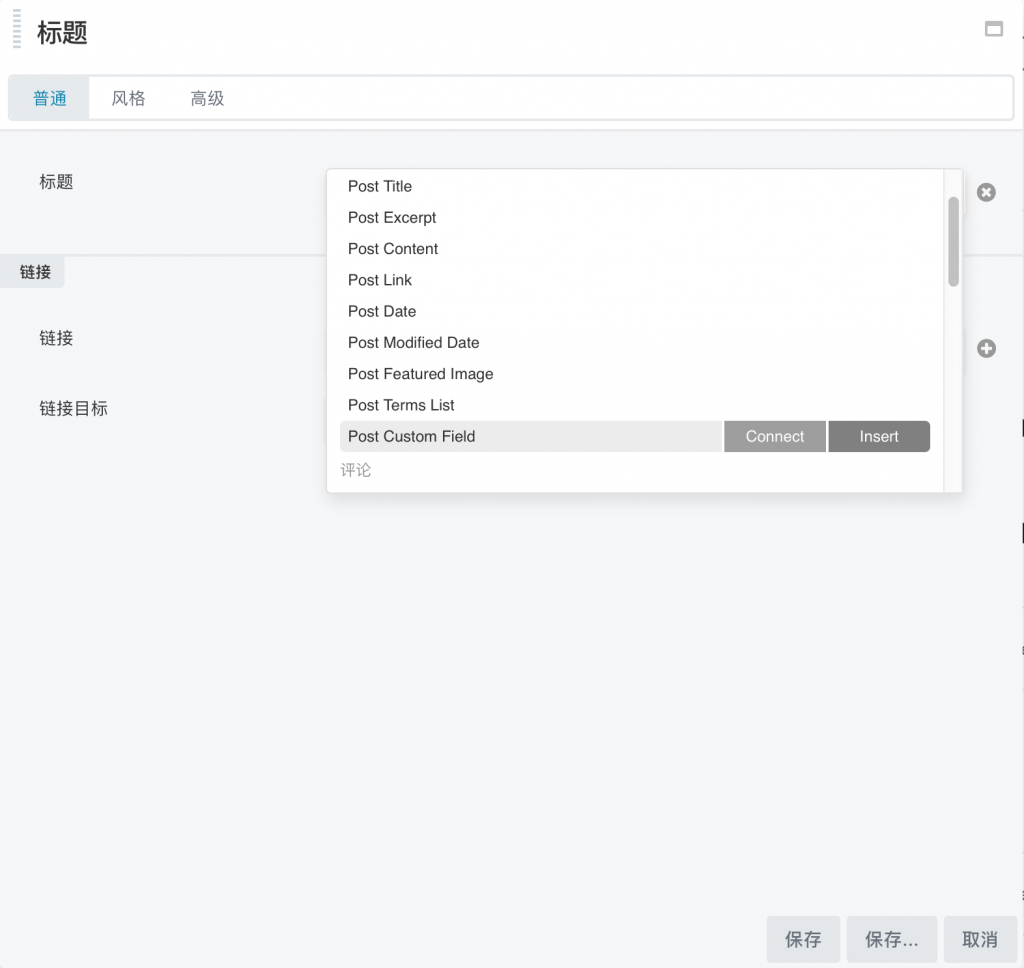
再插入Post Custom Field和字段名(优惠信息保存在Custom Field中)

插入Post Title和Post Custom Field之后,标题组件的内容显示成上面这样了。(我还加了点HTML代码做修饰)
5、添加“点击去购买”按钮

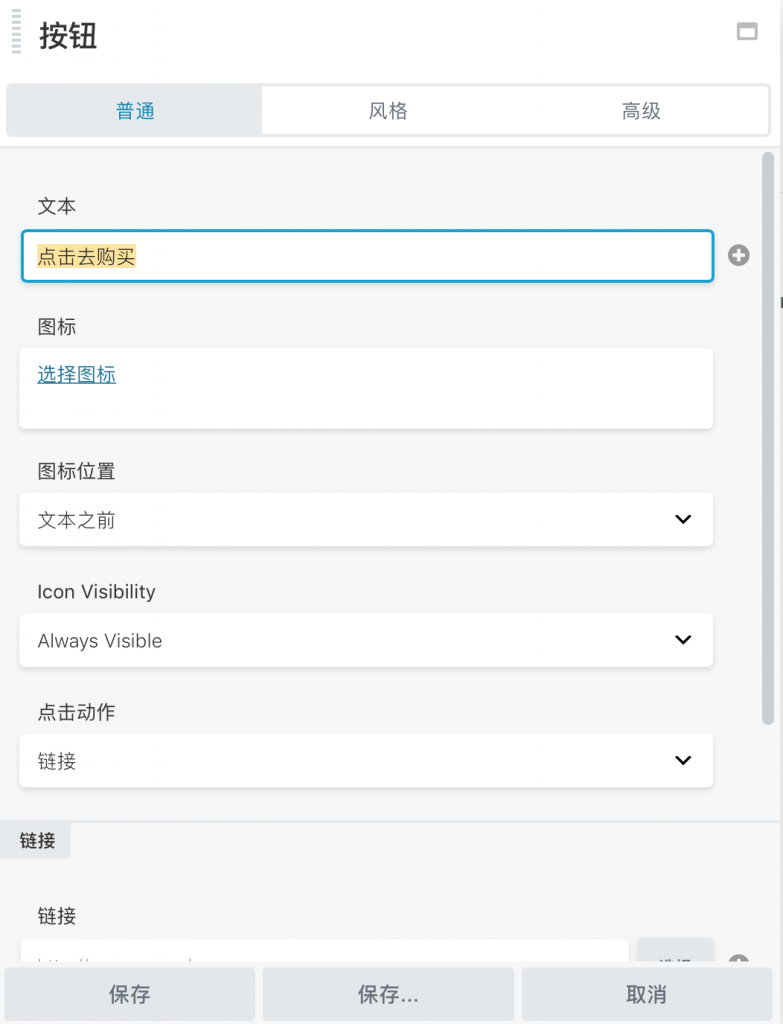
在设计器中添加按钮组件

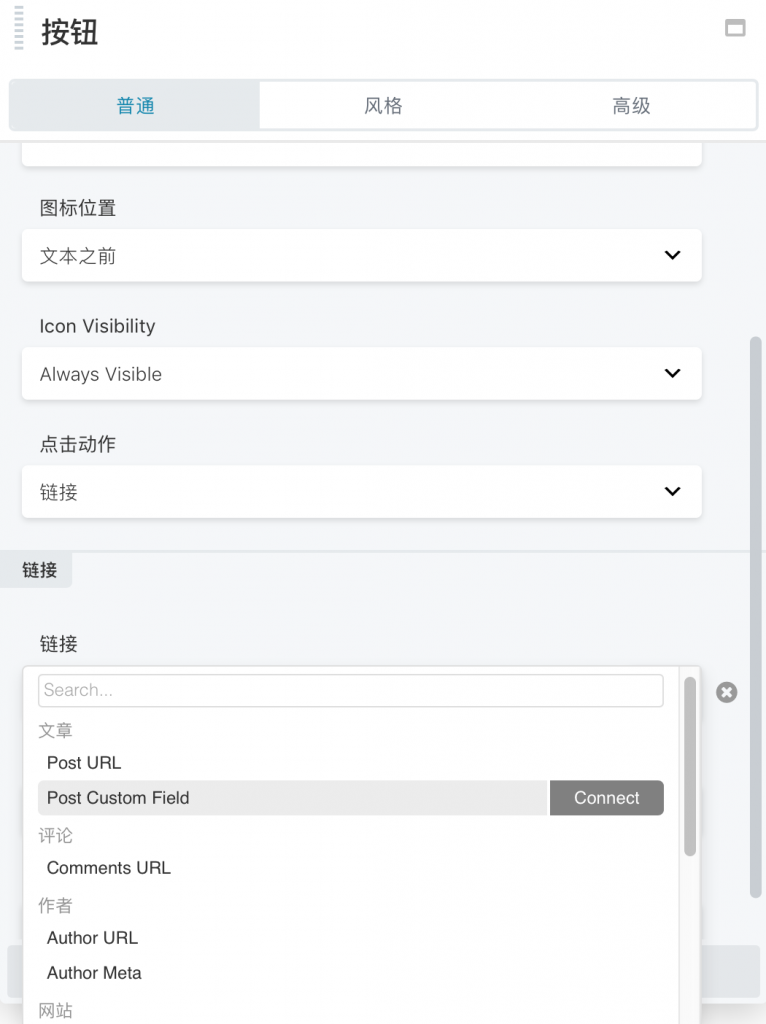
在链接处添加Post Custom Field(淘宝商品的详细地址保存在Custom Field中)

添加完按钮之后页面的布局
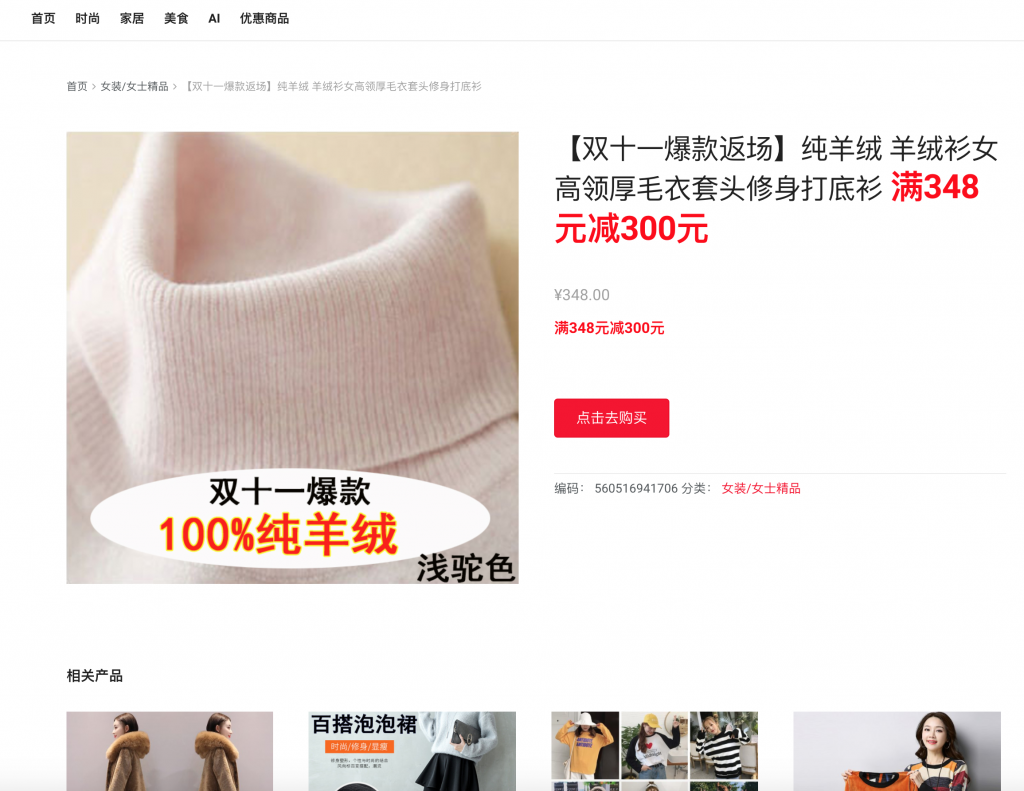
6、最终的效果

可以看出来,优惠信息已经显示在标题中了。产品详情部分也添加了“点击去购买”按钮。